When starting out your architecture firm, it’s important to keep things within a budget as much as possible. That’s why going for a website builder instead of hiring a designer and a developer is a great decision at the beginning. This article is all about giving you the information so that you can make an informed decision about which website builder to go for.
#1 Squarespace
Even though, as a web designer I create websites for my clients in Framer, I still think that Squarespace is the best decision for an architecture firm that is just starting out.
Why?
You can choose a clean and professional template, ensure the layout won’t break, and be responsive across all device types. Even though, you can set up things correctly in Framer or any other page builder as well, getting it right for the first time is not that easy and there is a big chance that you design something that looks great on Desktop, but gets all screwed up on other sizes of screens.
With Squarespace, it’s just more difficult to go wrong, and it comes as a price for design freedom with all the whistles and bells.
You have three options on Squarespace:
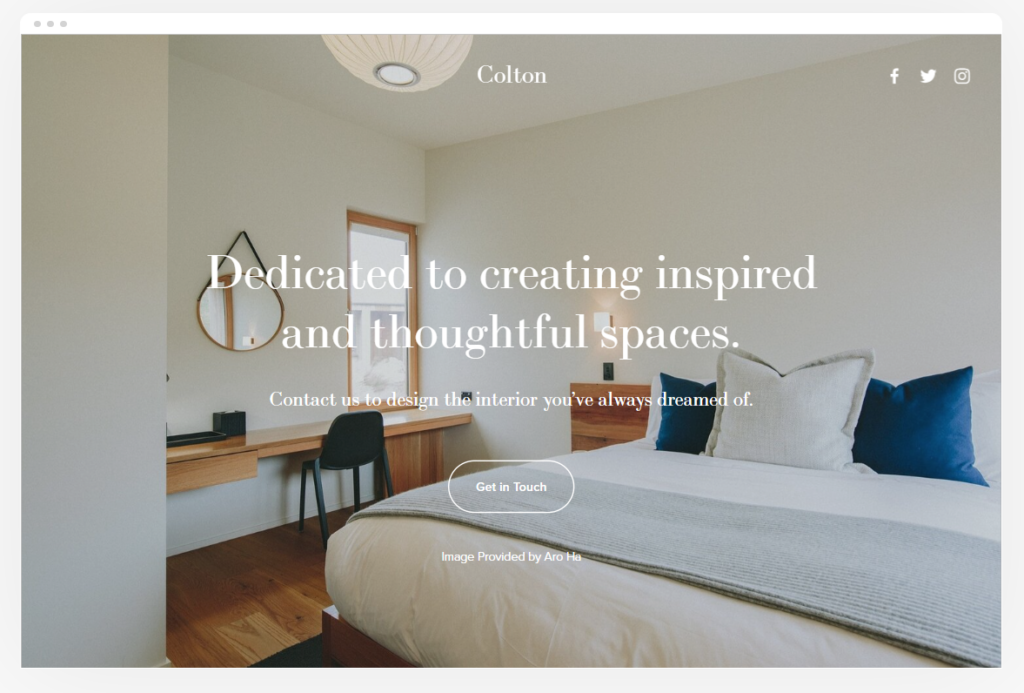
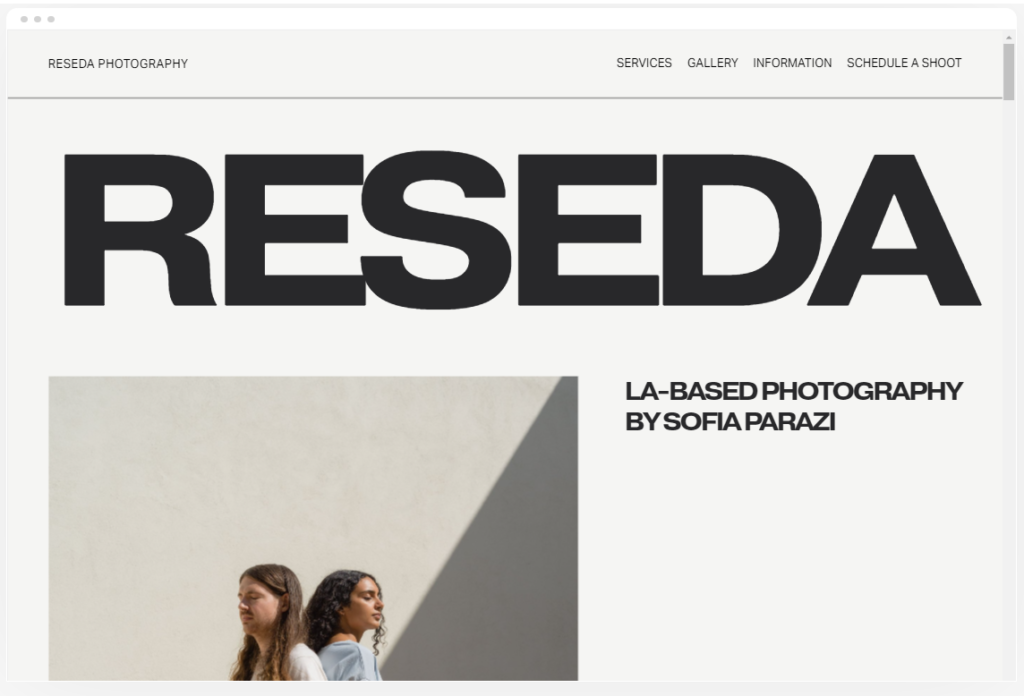
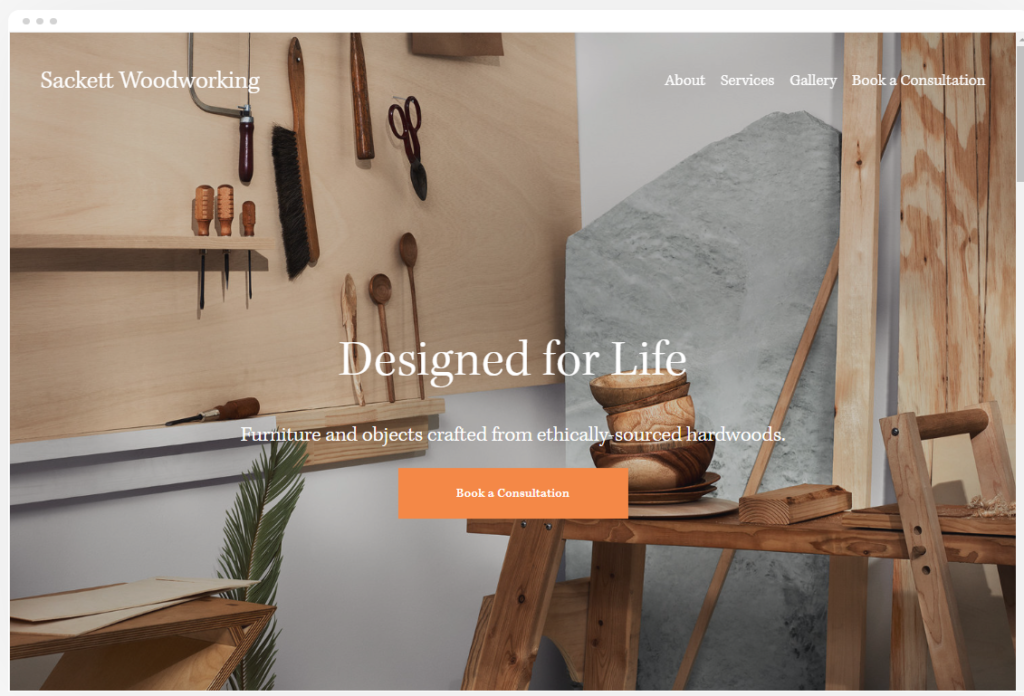
- choose from their professionally designed templates
- design your own using their AI
- Buy a professionally designed Squarespace template
Here are some of the templates that might be useful for an architecture firm:



If you are unsatisfied with the templates they offer, you can choose something from the third-party template shops (you can find templates on Etsy as well) or use Squarespace AI to design your own. Just describe what you want, colors, fonts, and vibes, and then customize the AI version further.

The price for a Squarespace basic membership is $11 paid annually.
#2 Showit
Showit is another custom website builder that has gained massive popularity. It’s because Showit is extremely customizable. You have all the design freedom you need but it comes with a cost: if you are not a professional designer, you can go really wrong with Showit.
If you go for Showit, I’d recommend you get a pre-designed template and try to use pre-designed sections as much as possible. When you switch the text with your own, try to match the length of the text with what was already there. This way you will have a better chance to keep the design aesthetically pleasing on all device types.
Again, you can find Showit website templates on Etsy or search for a template shop online.
Showit website will cost you $24 monthly and $19 if billed for the whole year. The lowest-tier plan does not include a Blog. In the beginning, you might not need a blog, but I believe having it can massively contribute to the success of your business in the long run.
#3 WordPress
Around 472 million websites are built on WordPress. WordPress dominates the CMS market with a 62.8% share. So WordPress is one of the most popular options as a website builder.
As an architecture firm, you can definitely use WordPress. You have two options: either build a website on wordpress.com or build a self-hosted website on wordpress.org
When building a website for an architecture firm, the choice between WordPress.com and self-hosted WordPress depends on several factors:
- Control and Customization: If you want complete control over the design, functionality, and branding of their website, a self-hosted WordPress solution would be more suitable.
- Scalability: As your firm grows and evolves, you may need to add new features or expand your website. A self-hosted WordPress site offers greater scalability, allowing for easy integration of new functionalities and the ability to handle increased traffic without constraints.
But what features will you need in the future to consider scalability?
Maybe you will decide to sell pre-designed house plans or projects on your website, or offer an educational membership plan?
Just because those functionalities are not a common trend among architecture companies does not mean you should not consider them. - Budget and Resources: Consider your budget and resources available for website maintenance. While WordPress.com simplifies the process by handling hosting and updates, it may involve ongoing subscription costs for premium features.
On the other hand, self-hosted WordPress requires more initial setup and ongoing maintenance but can be more cost-effective in the long run, especially for larger firms with in-house technical expertise.
If you go for the wordpress.com website then the price starts from $4 but for a better experience, I would go for the $8 plan.
If you go for a self-hosted website, you should set up hosting on your own. There are a lot of hosting providers. Before I had my blog on Bluehost, however, I changed it to Hostinger. While Bluehost offers you a massive discount in the beginning, later on, the costs are quite high.
With the Basic plan on Bluehost, you can have 1 website, while on Hostinger I can have up to 100 websites even with the basic plan.
I know, you might need to host just one website, but I mean, why not, if you can have more?
#4 Framer
I design landing pages and websites on Framer for my clients. I think it’s a great option if you are looking for a really custom look that is aligned with your brand identity.
Some would say that building a DIY website on Framer is easy, but I think, you need quite some practice to set up things right.
While framer gives you massive creative freedom, it comes with a cost: you can mess up the layout pretty easily and it will look ugly on some devices. You really need to make sure you test your design on multiple screen sizes.
You might now own all the different devices with different screen sizes. So here is how you can test the design on different screen sizes:
- open your website on a browser
- right-click
- select “inspect”
- Ctrl+shift+m
- gradually increase or decrease screen sizes to see what happens
Here is the quick video to follow
Conclusion
In conclusion, when it comes to choosing a website builder for your architecture firm, it’s essential to consider factors such as budget, design flexibility, scalability, and ease of use.
Squarespace offers user-friendly options with varying levels of customization, while WordPress provides unparalleled control and scalability, whether through WordPress.com or self-hosted WordPress.org.
Framer and Showit offer unparalleled creative freedom but require careful attention to detail to ensure a seamless user experience across all devices.
Ultimately, the right choice depends on your firm’s specific needs, resources, and long-term goals. By weighing these factors carefully, you can make an informed decision that sets your architecture firm up for success online.
If your business is already at a stage where you need to level up your brand by having a custom strategic website, then check out my services on tamarbenashvili.design or follow me on social media